Configuration
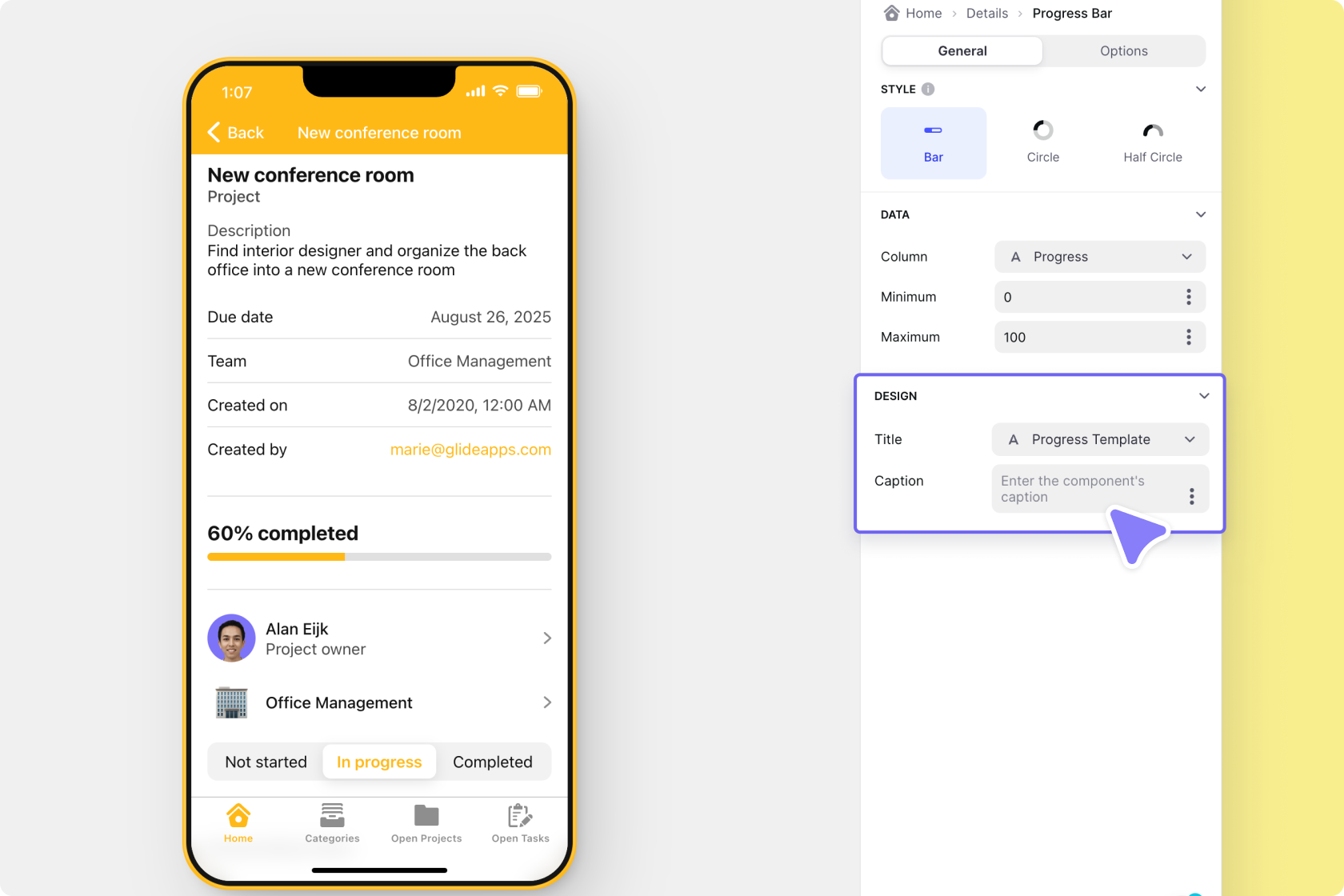
Data
- Select the column that should affect the progress bar's current status in the Value field.
- Next, the progress bar needs to know what the Minimum and Maximum values should be. By default, Glide fills these fields with 0 as the minimum and 100 as the maximum.
- The progress bar's minimum and maximum can be values from your data source, or you can set Custom Values.
- If you choose column values in your data source this means that the max and min for your progress bar can be dynamic.
For example, the user can set their own 'Start' (minimum) and 'Finish' (maximum). These two columns are tied to the max and min of the progress bar.
Design
Lastly, give your progress bar a Title and Description.
Updated 2 weeks ago