The File Picker and Image Picker components allow you to upload files and images to your projects. Once you upload a file or an image, Glide converts these files to links that can be displayed in your projects or downloaded by users.
Adding File Picker and Image Picker Components
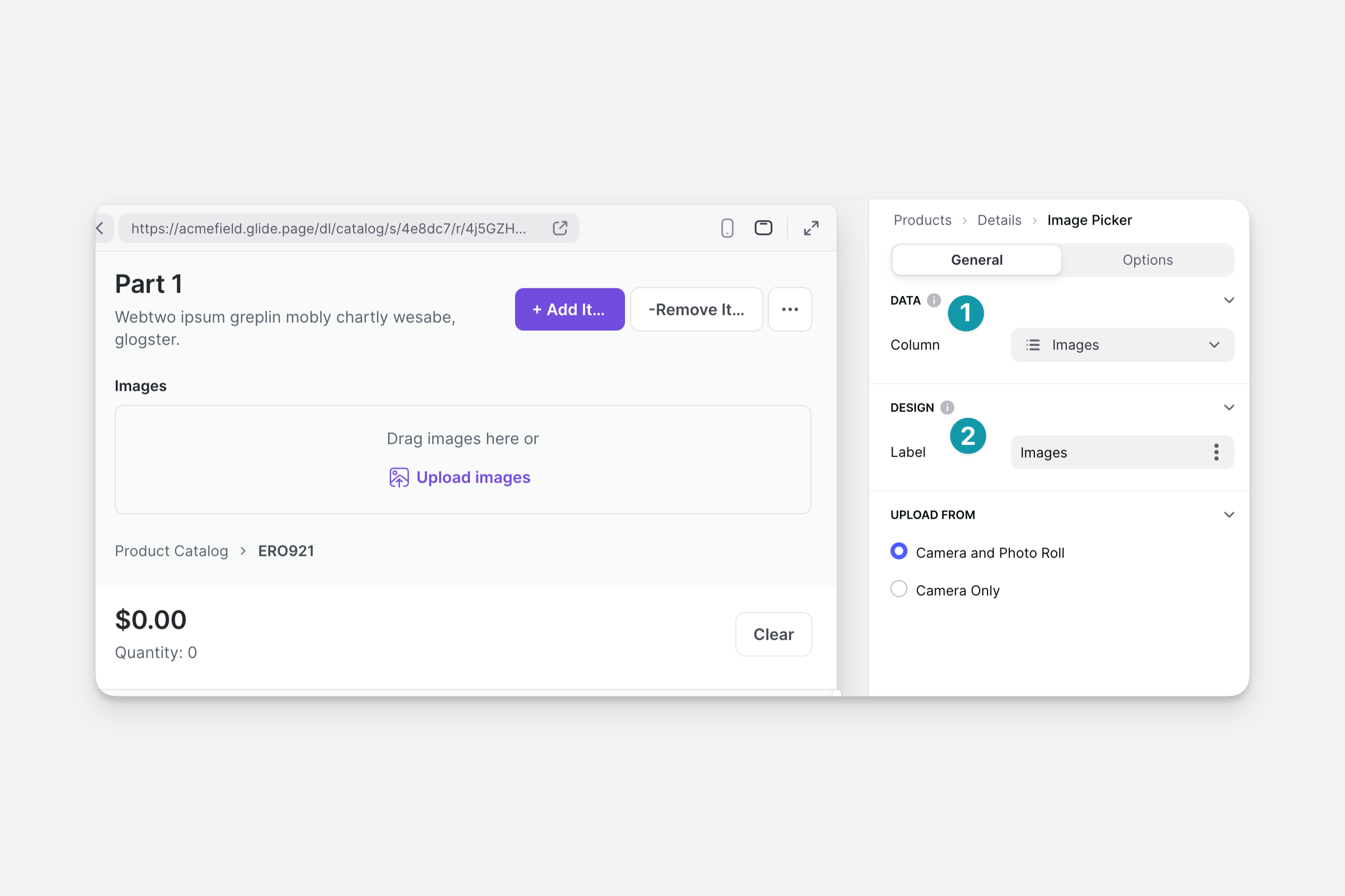
You can add a file or image picker as a standalone component, or as part of a Form in a Form Container. To set it up:
- Select which column in your data the image file link should be stored in. Glide will guess where you'd like to store it, but you can change this as needed.
- Give the component a title in the Label field so users know what they should upload.
Customizing the Image Picker
Image Source
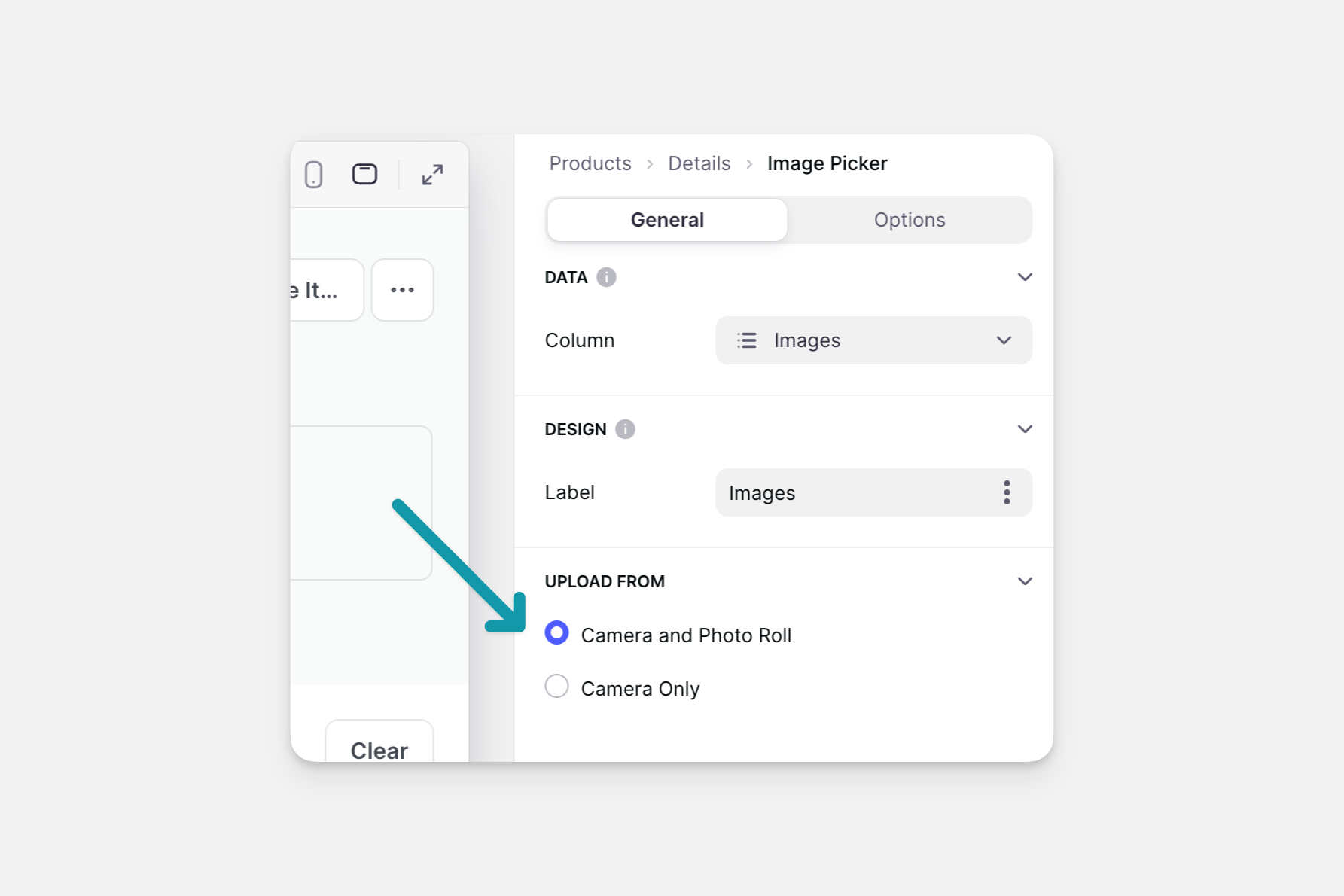
When setting up the Image Picker you can decide if users can upload photos directly from their camera, or from both their camera and their device.
Uploading Multiple Images
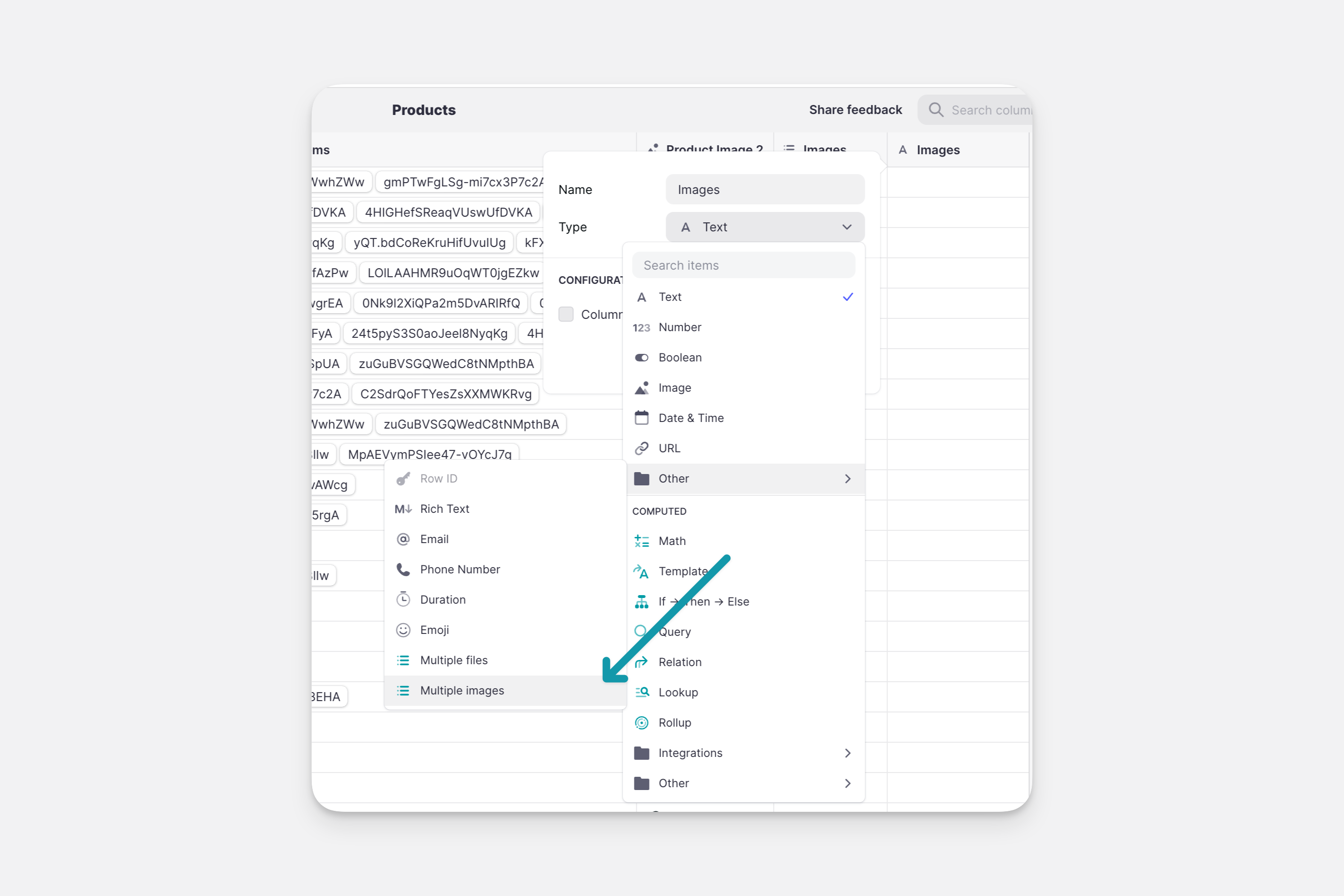
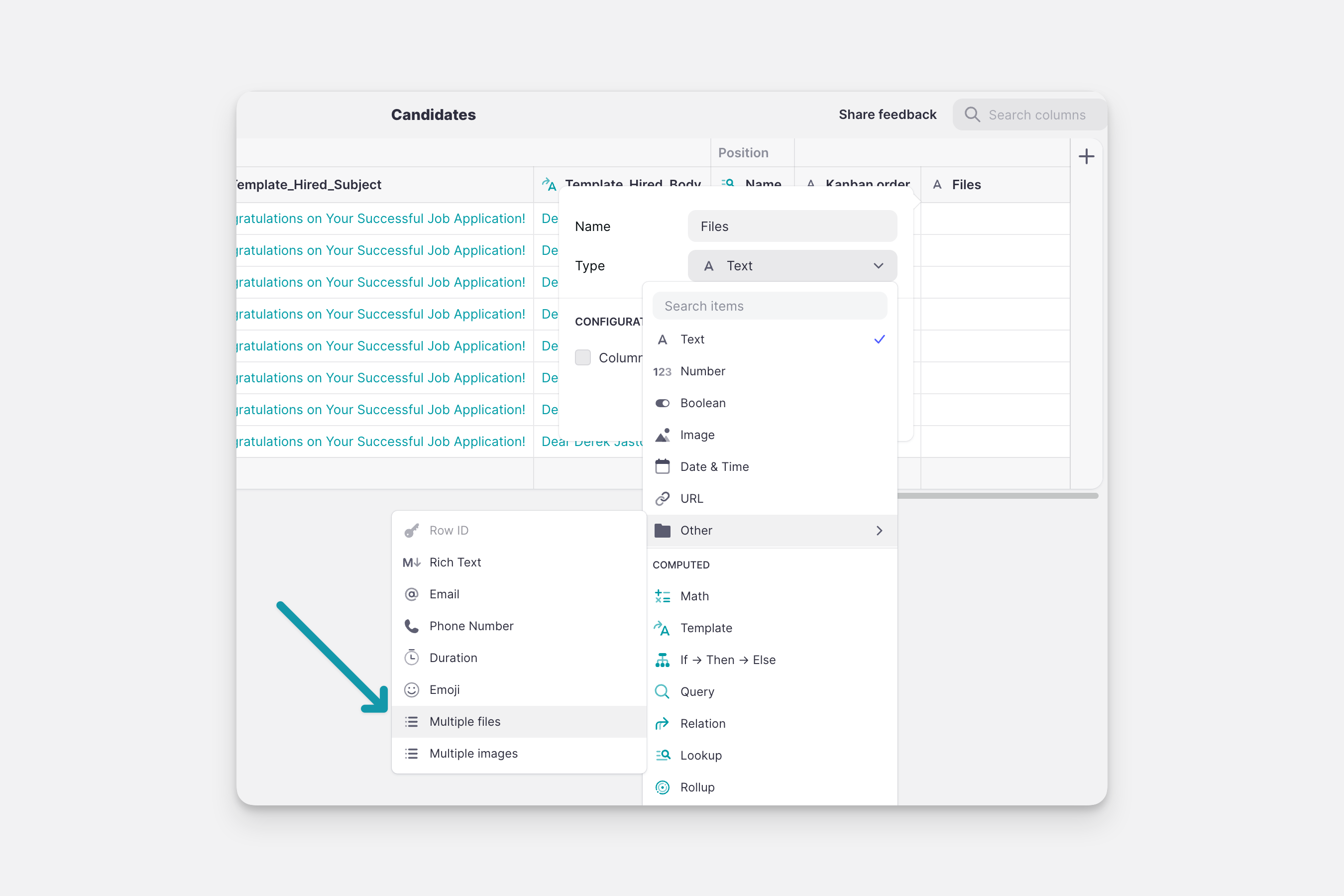
To allow users to upload multiple images at once, first create a multiple images column in the data editor. When you use this column for the image picker, the component will automatically allow users to upload multiple images at once.
Customizing the File Picker
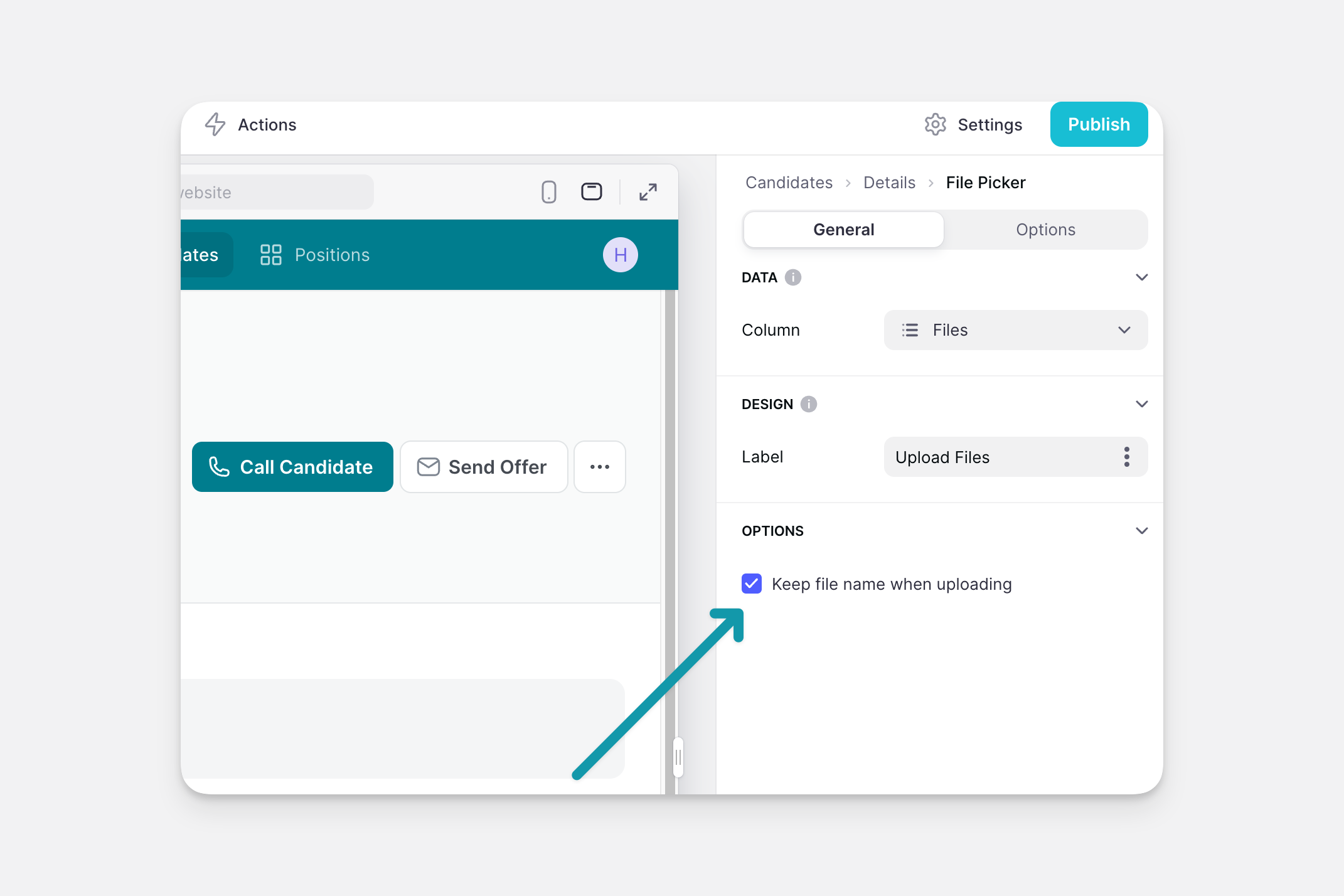
When setting up the File Picker, you can choose to keep the native file name the user made, or create a new file name when the file is uploaded.
Uploading Multiple Files
To allow users to upload multiple files at once, first create a multiple files column in the data editor. When you use this column for the image picker, the component will automatically allow users to upload multiple files at once.
Security and Storage Quotas
Files and images are uploaded to Glide's server, and there is a storage limit based on your team's current plan. Check out Glide's Pricing Guide to learn more about the different plans that are available.