You can allow users to navigate to different screens in a variety of ways:
- Tabs
- Link to Screen action
- Using lists as menus
Tabs
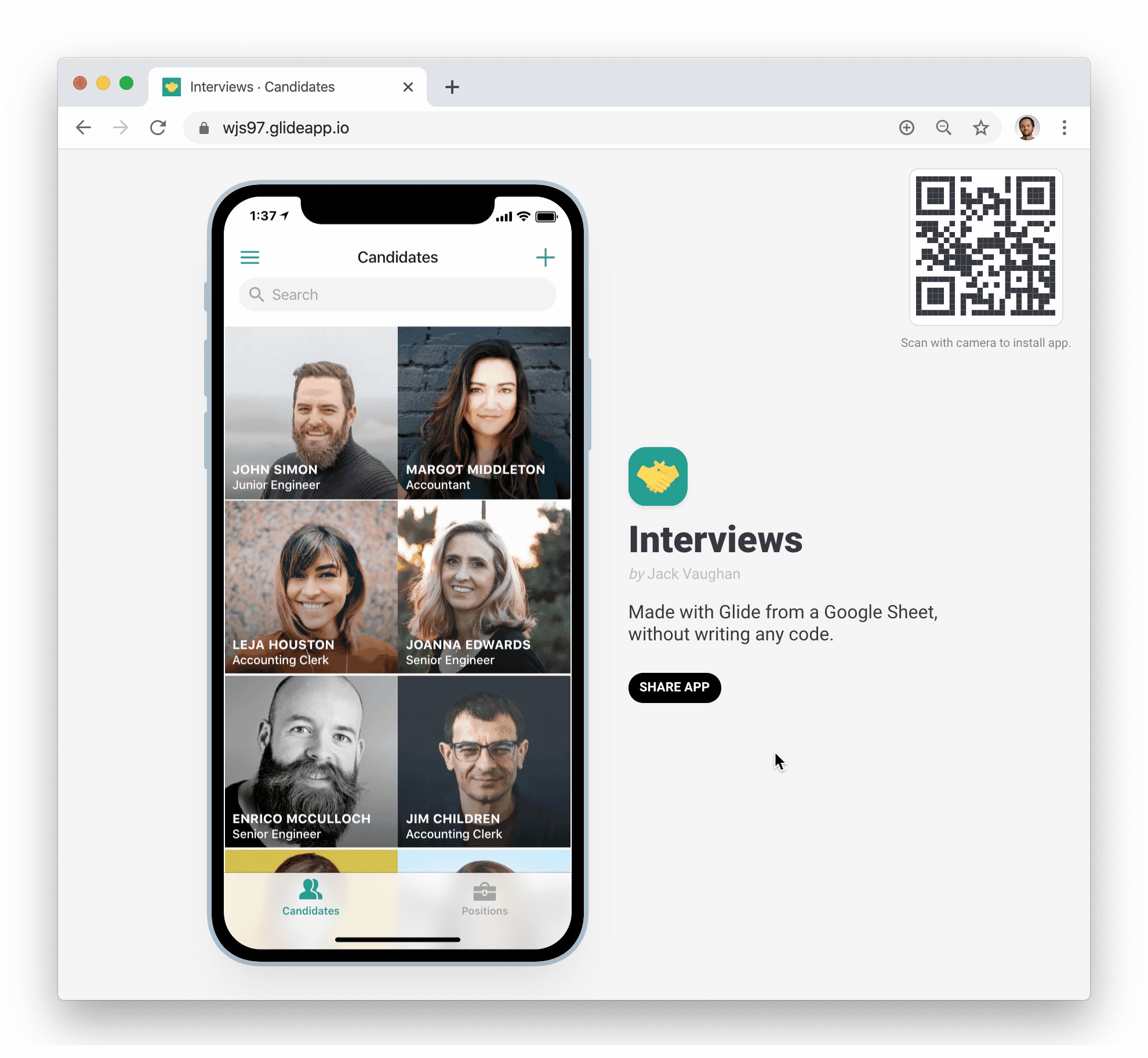
Tabs are the main and most straightforward way you can present screens to users. Tabs can live in two places; at the bottom of your app or in the App Menu.
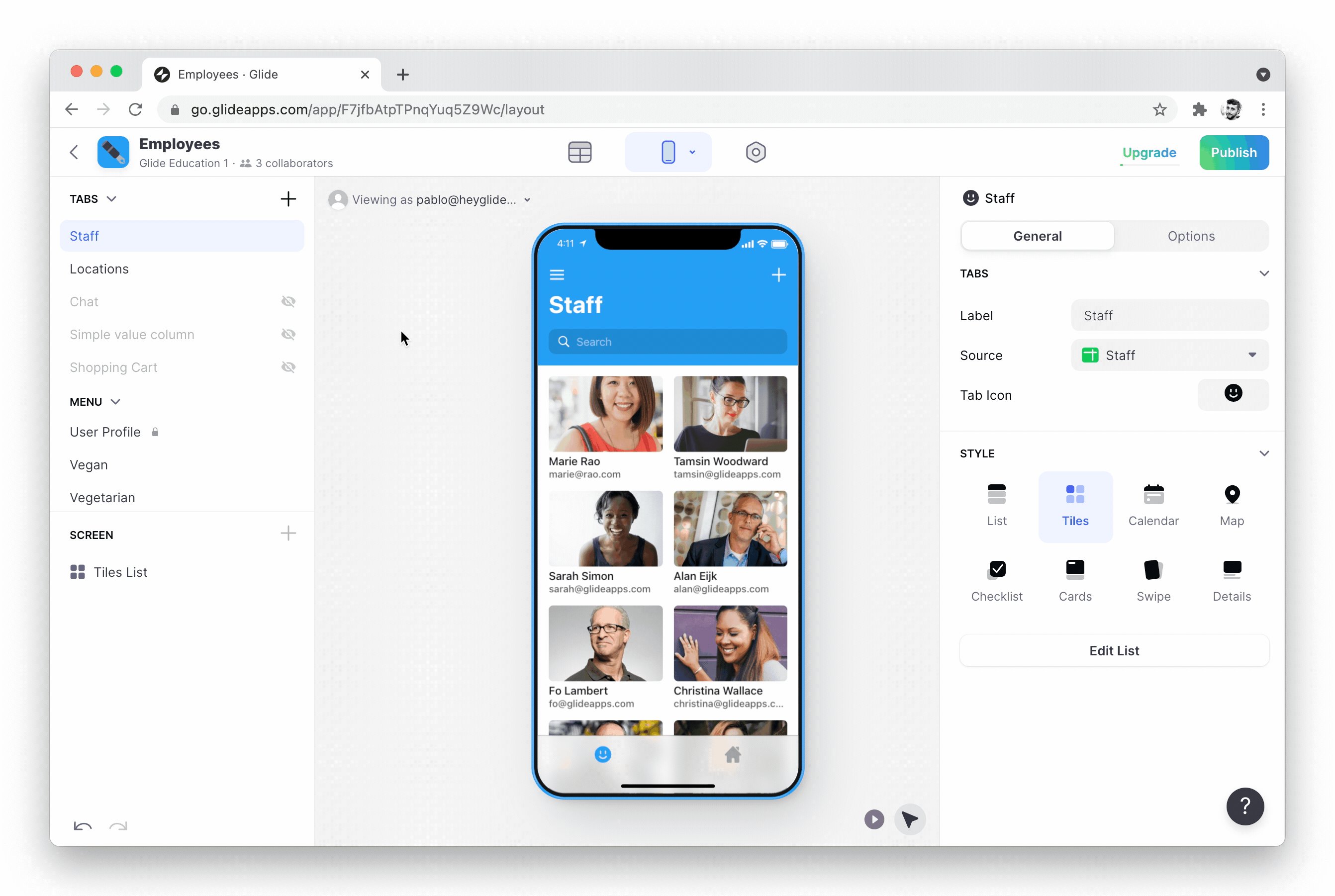
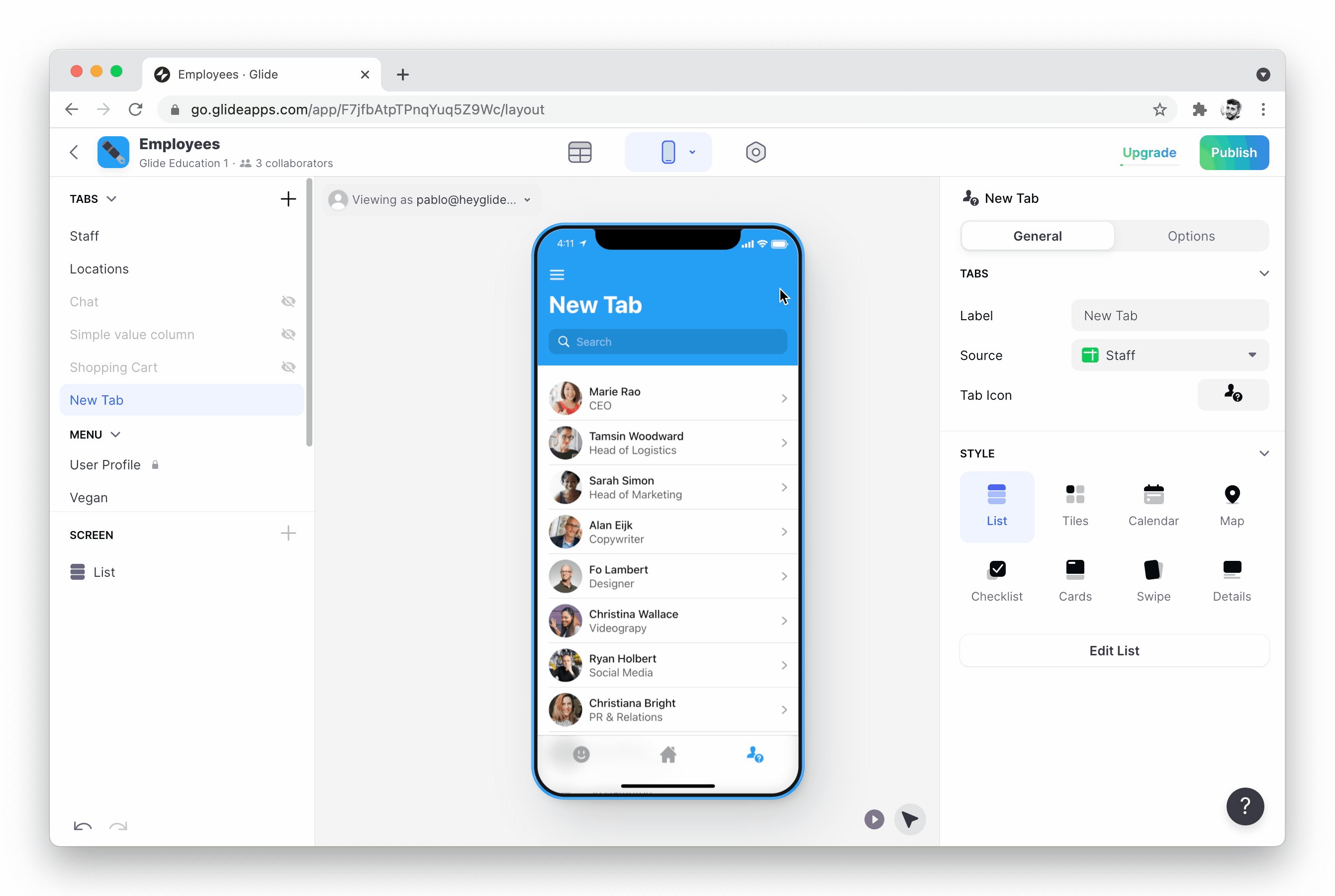
Creating tabs
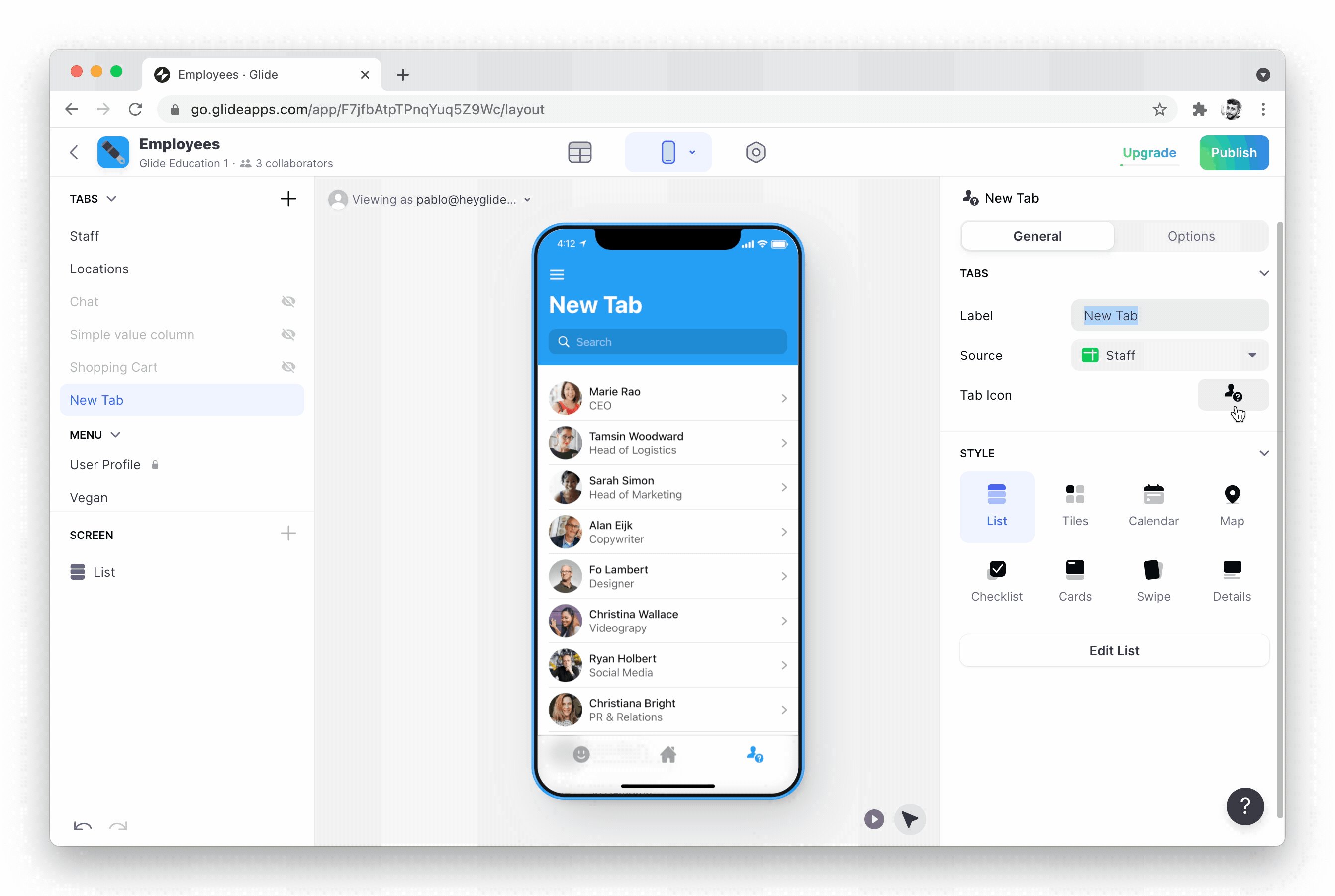
To create a tab, visit the tabs section and click the blue plus icon.
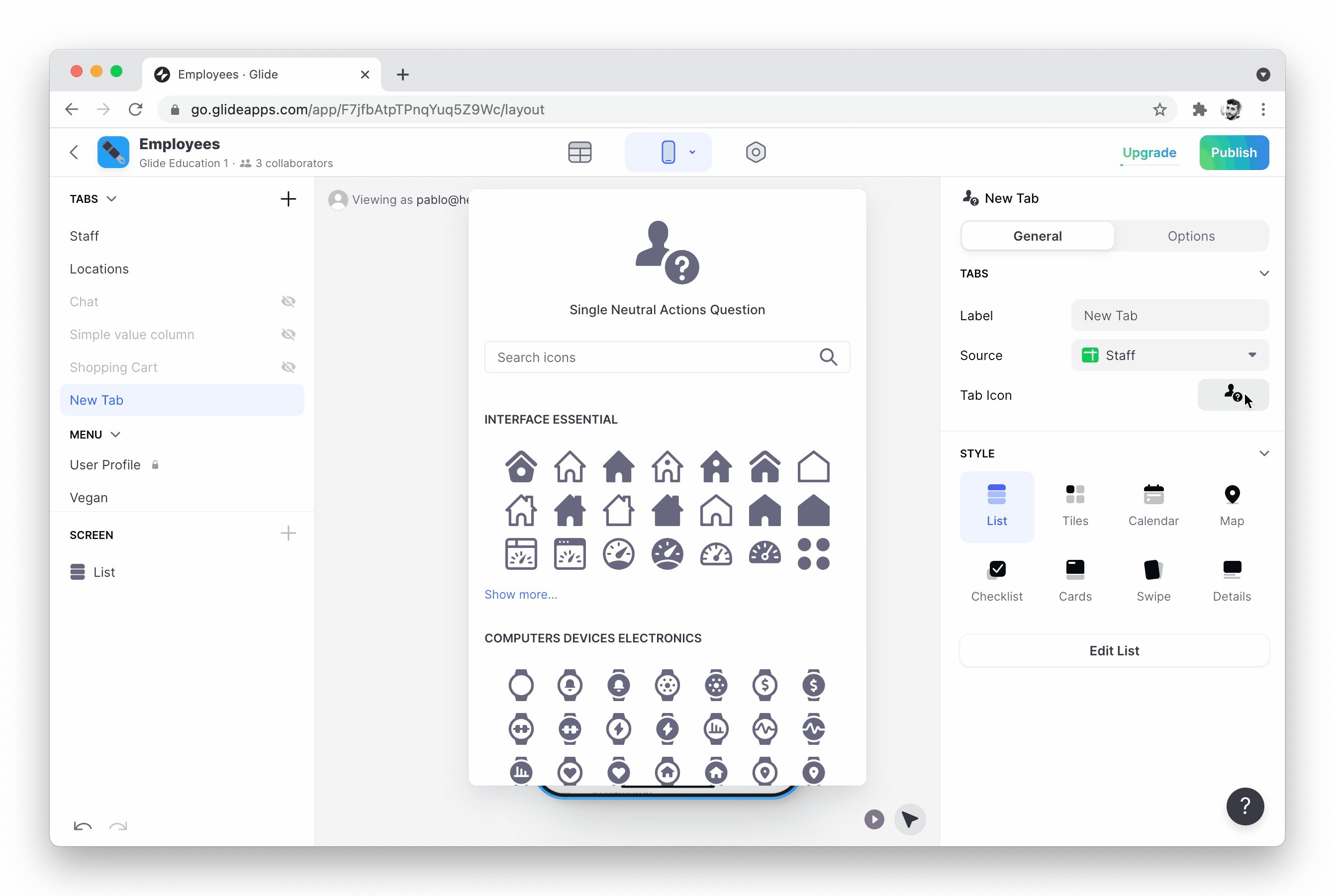
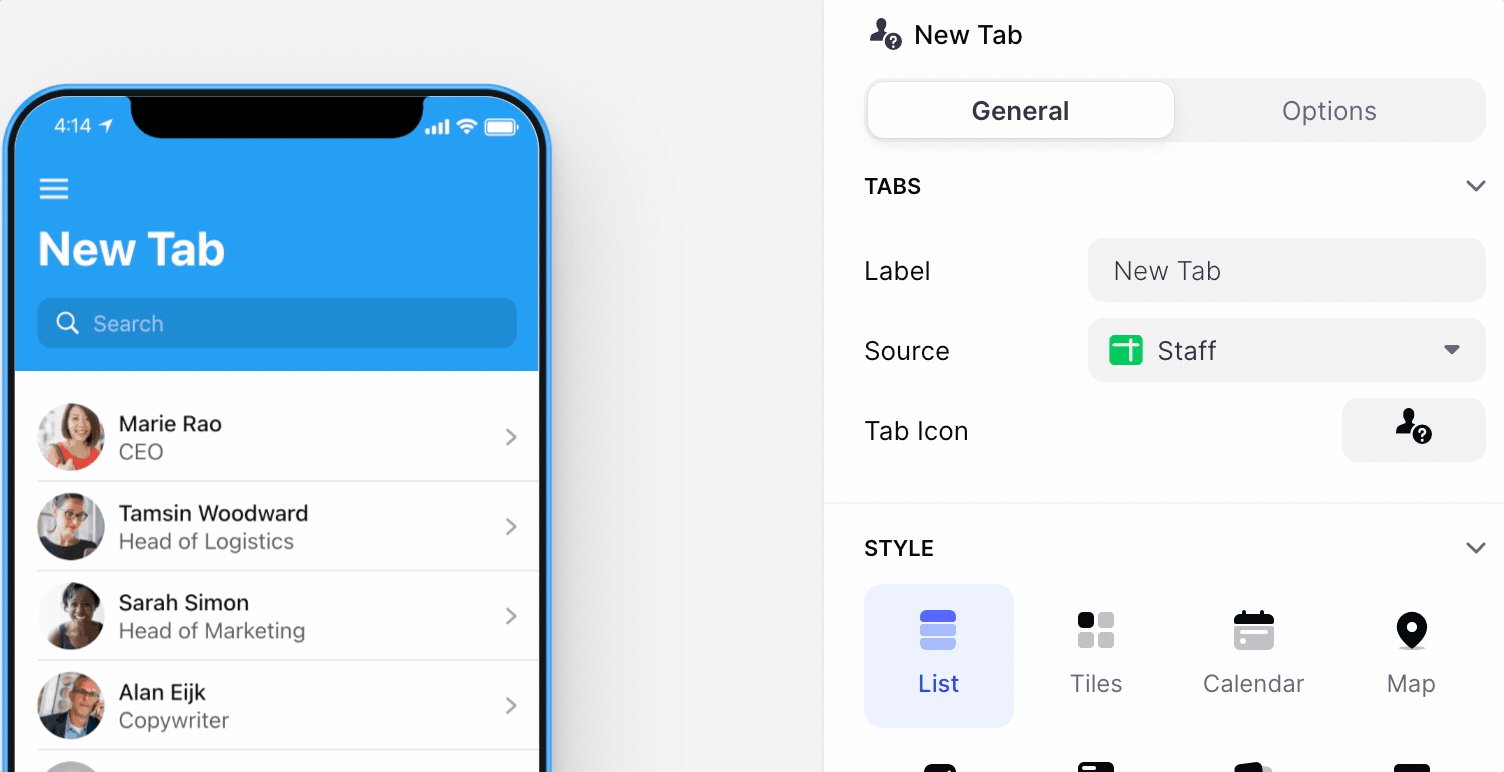
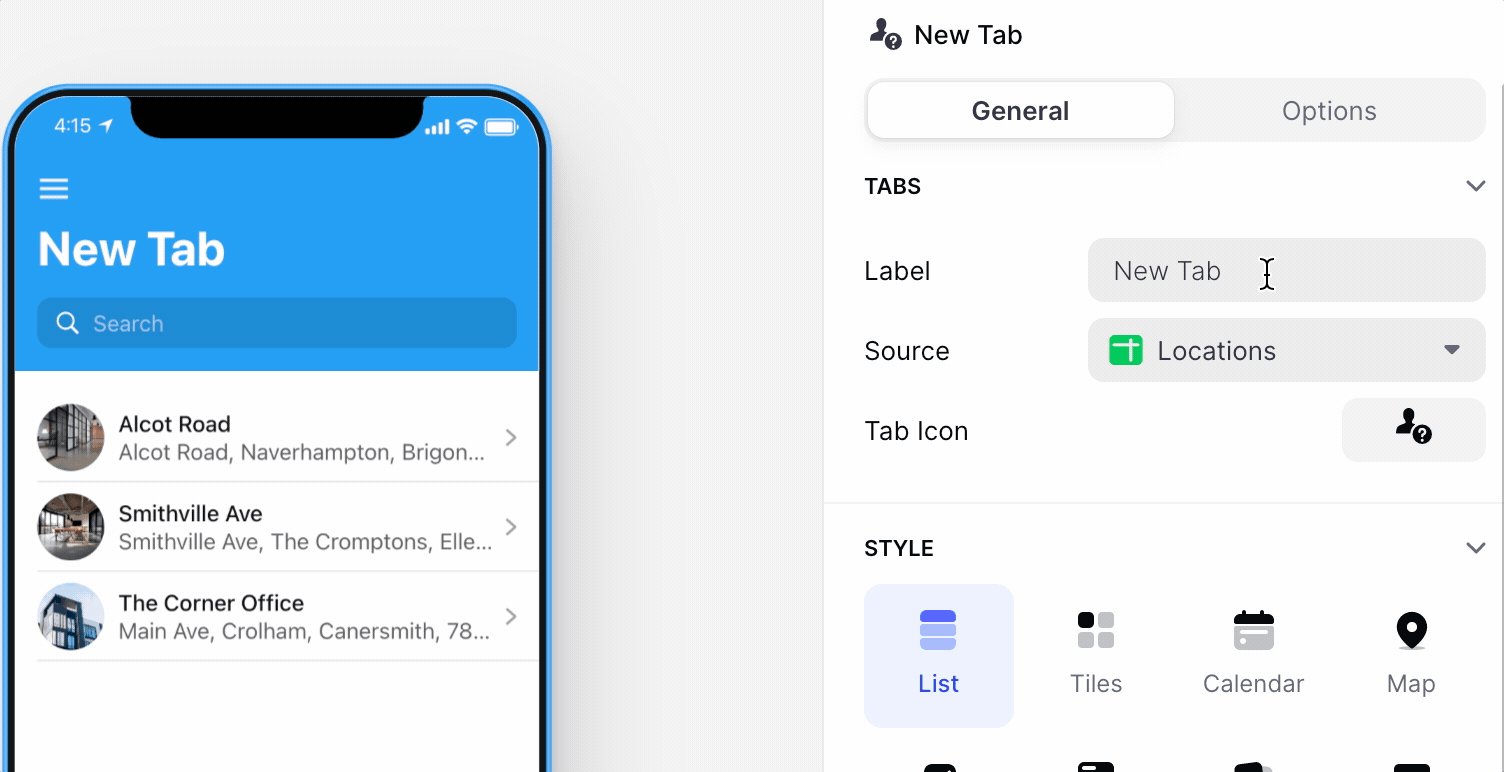
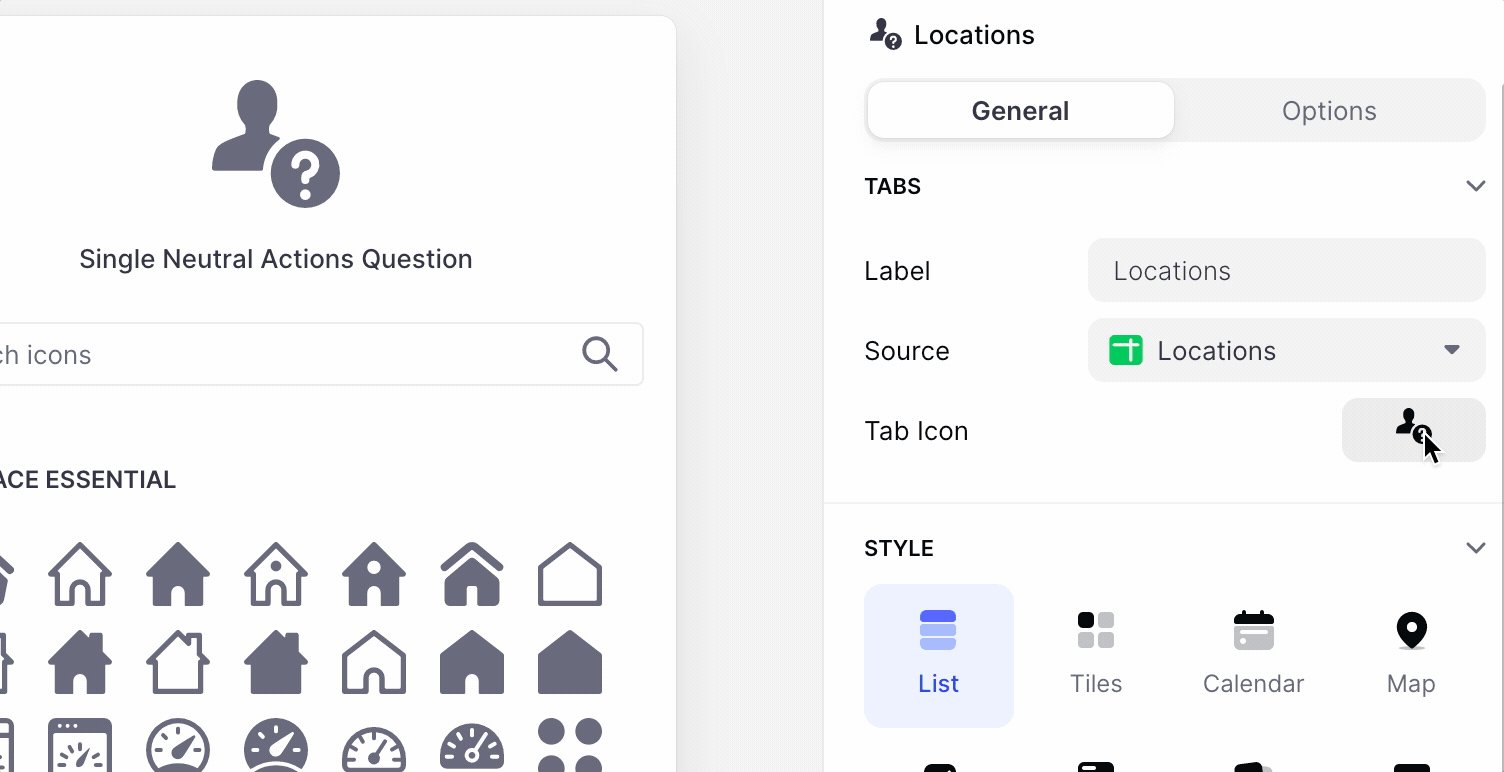
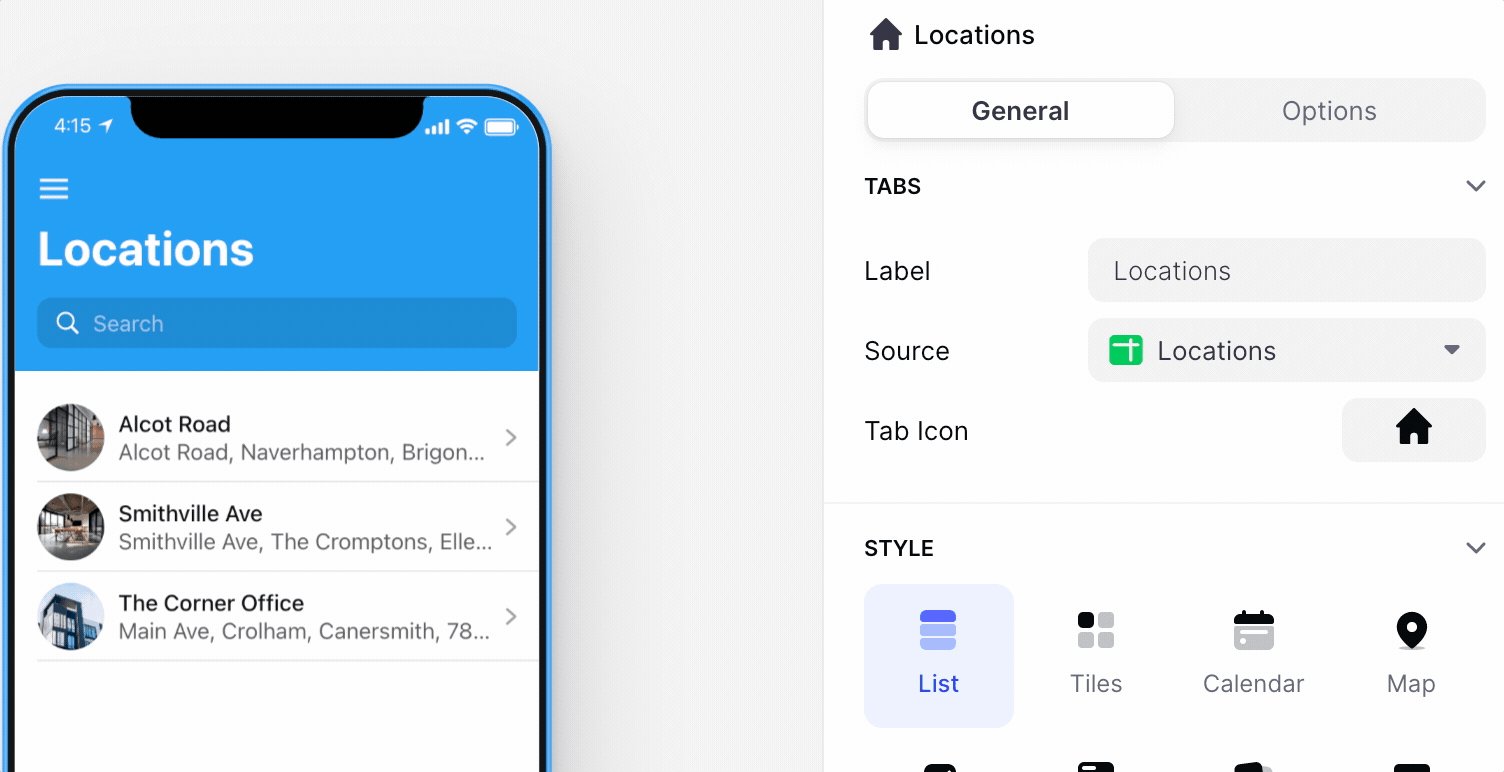
Next, choose the source sheet for your tab, change the name, and pick an icon.
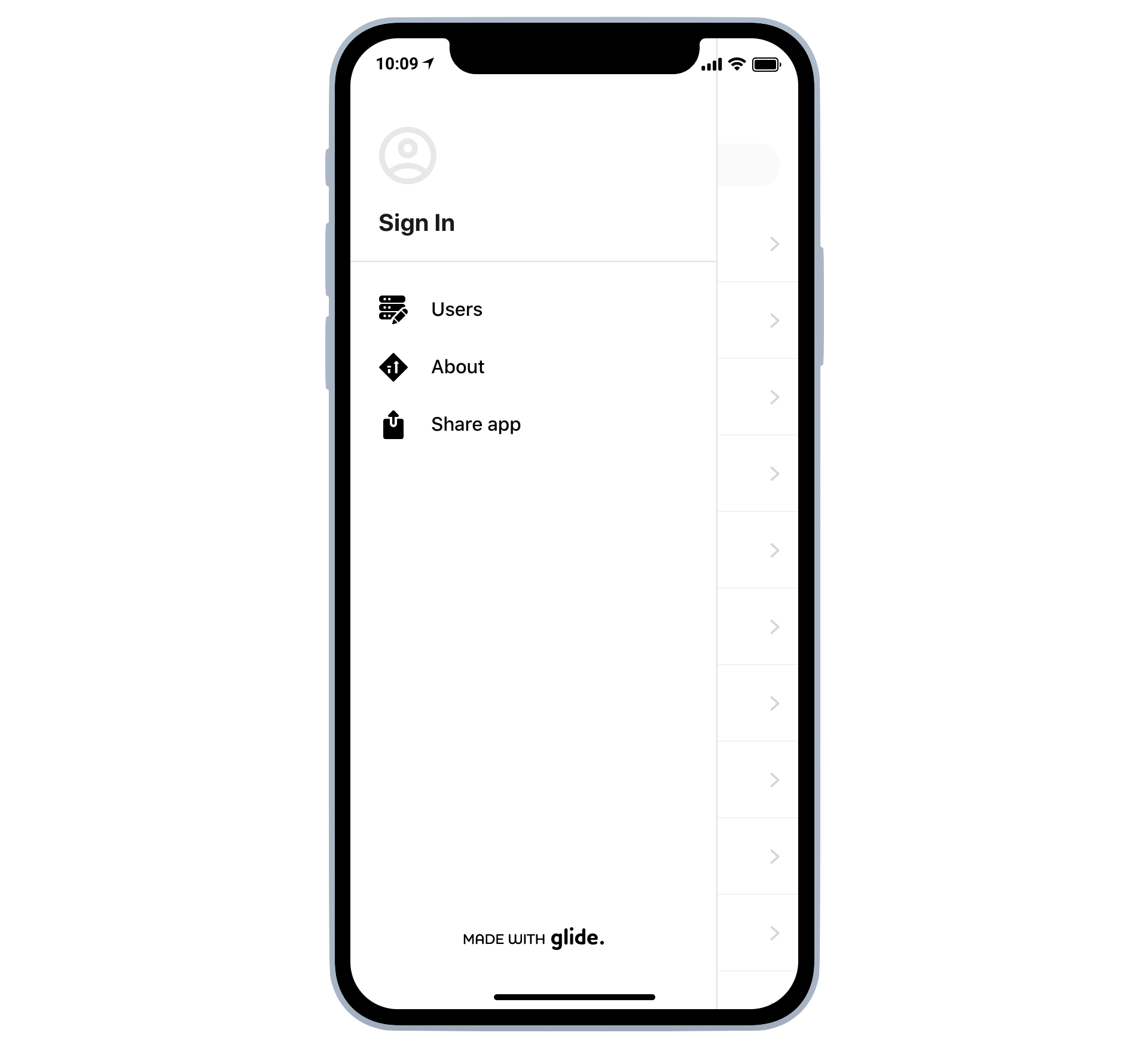
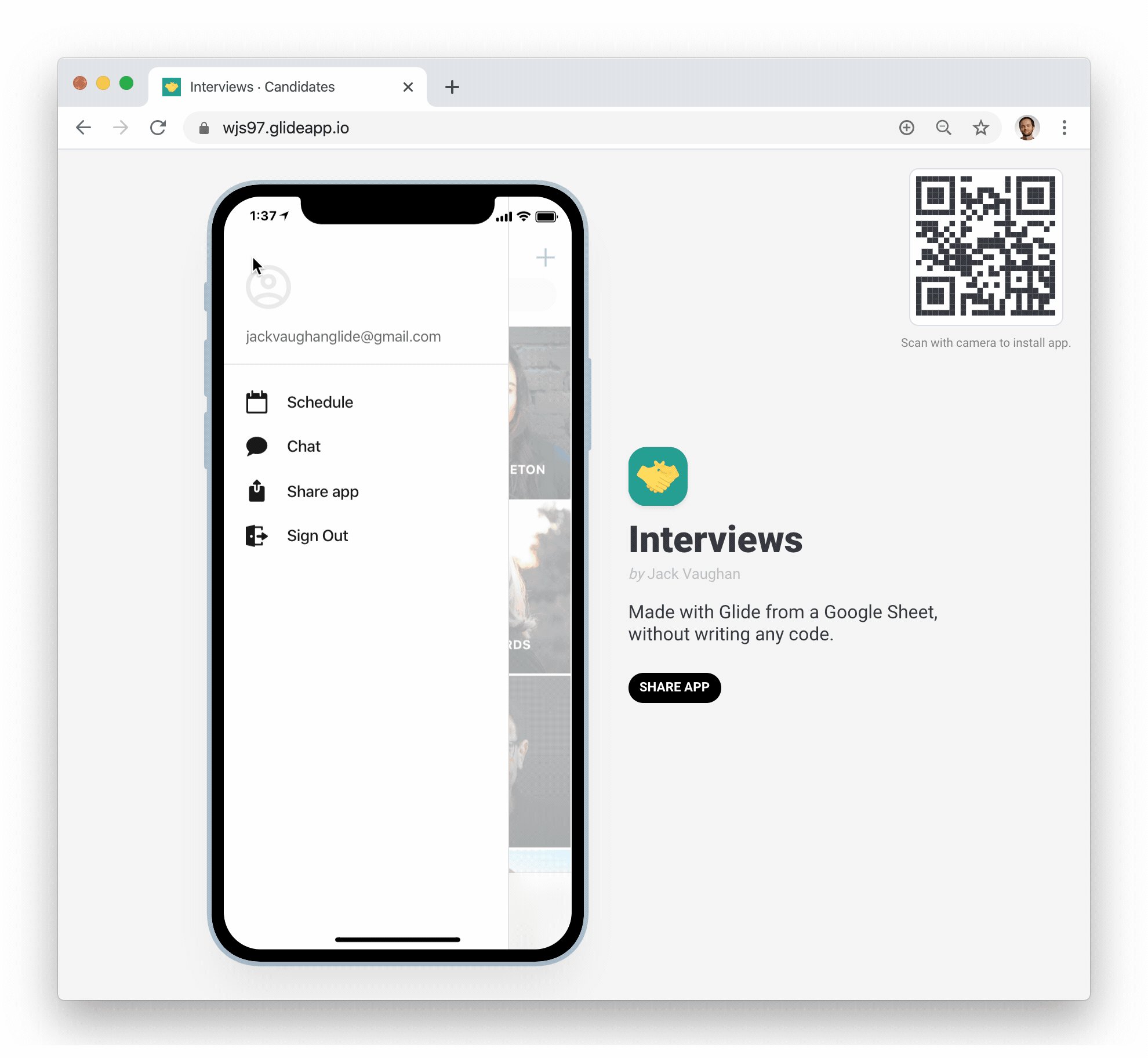
Signing out
If your app uses sign in then your users will be able to log out by tapping the log out button in the app menu.
Showing or Hiding Tabs
You can hide or show tabs based on User Profile data.
Show New Screen
Instead of using Tabs to navigate to screens, you can use the Show New Screen action.
Use lists as menus
By default, list items link to each item's details screen. However, you can change the action to be 'Independent Screen Configuration' and customize each screen individually.
This way – lists can act as custom menus.